Friday, 6 April 2018
The Zuerich.com Filter Pages based on React and Drupal 7
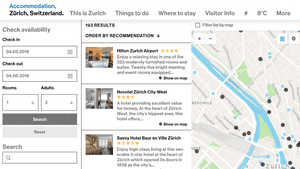
We recently relaunched the updated front-end for Zürich Tourismus. In this blog post, I want to highlight some user experience improvements that we added to the existing Drupal 7 website using React. Enter the Zuerich.com filter pages. The Zuerich.com filter pages are highly interactive and allow the site visitor to explore data in a synchronized list & map view. We also applied the same concept to the different filter pages for Accommodation, Events and Restaurants. Instant, Client-Side filtering A key improvement to the filter pages is that they allow users to quickly explore and filter the data. The filter section immediately updates the corresponding results list according to the selected criteria. This works well for datasets below 1000 items, which are all accessed together and filtered using React on the client-side. In traditional Drupal implementations, we would have the entire page reload for every filter click event, or, if we were to use AJAX, the entire results section would reload and require a round-trip to the server which slows down the user experience. With the new React-based approach, we were able to greatly improve the interaction speed. The search box also instantly filters the items for every character that the user enters.
Proximity Filtering A really cool feature on top of the instant client-side filtering is the “Nearby me” search. It allows the user to either select their own geolocation or select from some popular points of interest. For tourists that aren’t yet familiar with the city, being able to choose between various important locations, such as the Zurich airport or main station, helps in their orientation. When a point of interest has been selected, the map instantly switches to “Filter list by map” mode which only displays the results that correspond to the current map window. As the user zooms in or out, the map automatically updates the results list.
Keeping Multiple Viewports in Sync Keeping multiple viewports easily in sync is one of the main advantages of using React to implement the filter pages. The state of the dataset and filters can be managed centrally and will automatically update the different views, such as the filters themselves, the results list as well as the markers on the map. By moving around the map, the user is also able to filter the list results to show only what is available in the current viewport which helps narrow down their search geographically.
Unlimited, Interactive, React-based Filter Pages The Zuerich.com filter pages are built using React components within the existing Drupal 7 infrastructure that drives the main website. We fetch the data from the backend using custom JSON feeds and render the filters, the results lists and map views using React. By doing so, we significantly improved the actual and perceived performance of the user interactions with the filters and map view. The same concept has been applied to different parts of the website. There are many more of these filters pages in addition to the ones used for Accommodation, Events and Restaurants. In the back-end, the content editors are able to create custom filter pages using a special Content Type form. Filter settings and sort or proximity search options are able to be configured accordingly. In the React-based frontend, we then show the adjusted set of filter options and adjust the list views slightly i.e. to show star ratings for hotels.